Google Maps is nothing but a web-based service which provides data regarding geographical regions globally. In addition to conventional road maps, it offers terrain, satellite and road views of many places. It also offers street views comprising photographs taken by any person.
This API is very useful for developers as they can customize maps with their own content and image for displaying on web pages and mobile devices. It also has four basic map types (roadmap, satellite, hybrid, and terrain) which they can modify using layers and styles, controls and events, and various services and libraries.
There are different types of shapes in google map:
- Lines
- Polygons
- Circles
- Rectangles
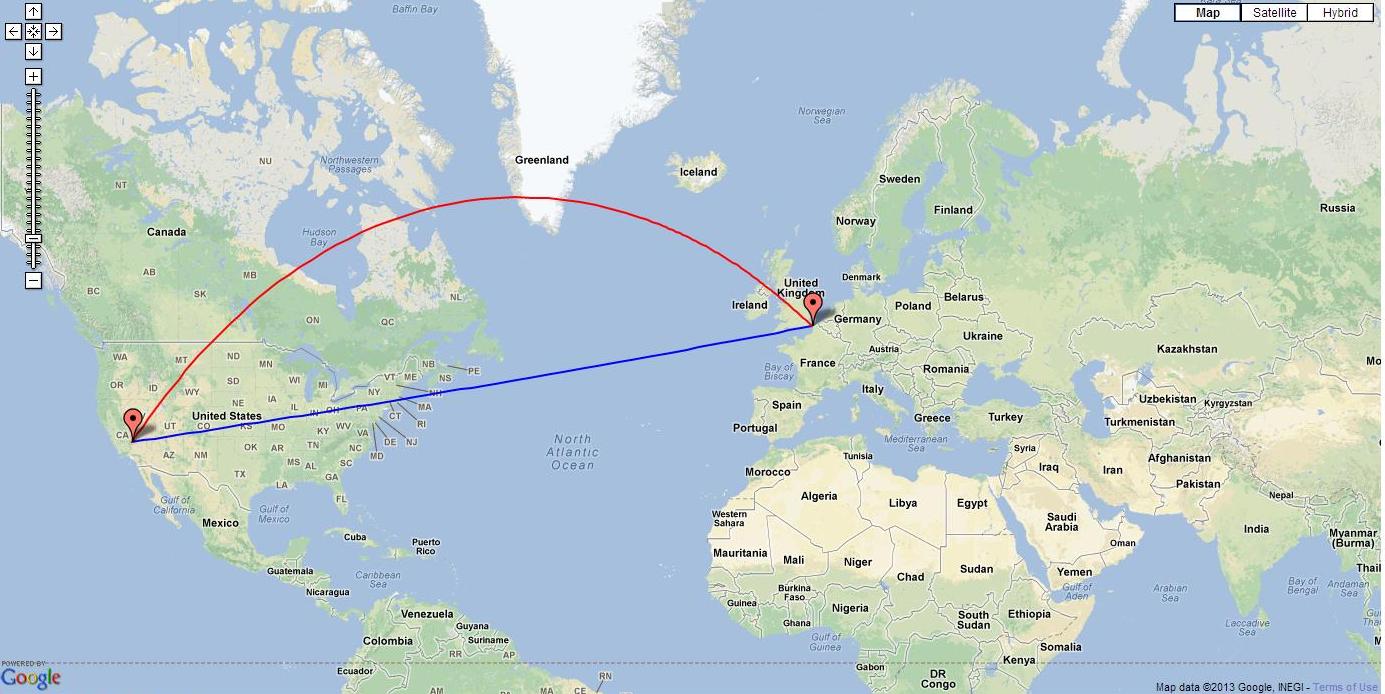
In this example, we are using Polyline(It is a linear overlay of connected line segments on the map, it also consists array of Latitude Longitude locations, which creates a series of line segments that connect those locations in an ordered sequence) to create a curved line.
Here is sample code for implementing curved line in google map:
HTML:
<div id=”curved-map”>/div>
CSS:
html, body, #curved-map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
JAVASCRIPT:
var map;
var curvature = 0.5; // how curvy to make the arc
function init() {
var Map = google.maps.Map,
LatLng = google.maps.LatLng,
LatLngBounds = google.maps.LatLngBounds,
Marker = google.maps.Marker,
Point = google.maps.Point;
// This is the initial location of the points
// (you can drag the markers around after the map loads)
var pos1 = new LatLng(23.634501, -102.552783);
var pos2 = new LatLng(17.987557, -92.929147);
var bounds = new LatLngBounds();
bounds.extend(pos1);
bounds.extend(pos2);
map = new Map(document.getElementById('curved-map'), {
center: bounds.getCenter(),
zoom: 12
});
map.fitBounds(bounds);
var markerP1 = new Marker({
position: pos1,
label: "1",
draggable: true,
map: map
});
var markerP2 = new Marker({
position: pos2,
label: "2",
draggable: true,
map: map
});
var curveMarker;
function updateCurveMarker() {
var pos1 = markerP1.getPosition(), // latlng
pos2 = markerP2.getPosition(),
projection = map.getProjection(),
p1 = projection.fromLatLngToPoint(pos1), // xy
p2 = projection.fromLatLngToPoint(pos2);
// Calculate the arc.
// To simplify the math, these points
// are all relative to p1:
var e = new Point(p2.x - p1.x, p2.y - p1.y), // endpoint (p2 relative to p1)
m = new Point(e.x / 2, e.y / 2), // midpoint
o = new Point(e.y, -e.x), // orthogonal
c = new Point( // curve control point
m.x + curvature * o.x,
m.y + curvature * o.y);
var pathDef = 'M 0,0 ' +
'q ' + c.x + ',' + c.y + ' ' + e.x + ',' + e.y;
var zoom = map.getZoom(),
scale = 1 / (Math.pow(2, -zoom));
var symbol = {
path: pathDef,
scale: scale,
strokeWeight: 2,
fillColor: 'none'
};
if (!curveMarker) {
curveMarker = new Marker({
position: pos1,
clickable: false,
icon: symbol,
zIndex: 0, // behind the other markers
map: map
});
} else {
curveMarker.setOptions({
position: pos1,
icon: symbol,
});
}
}
google.maps.event.addListener(map, 'projection_changed', updateCurveMarker);
google.maps.event.addListener(map, 'zoom_changed', updateCurveMarker);
google.maps.event.addListener(markerP1, 'position_changed', updateCurveMarker);
google.maps.event.addListener(markerP2, 'position_changed', updateCurveMarker);
}
google.maps.event.addDomListener(window, 'load', init);
LIBRARY: https://maps.googleapis.com/maps/api/js?sensor=false&libraries=geometry,places&ext=.js
As a Front End Developer, I develop complex front end web applications. Using the latest web standards and integrate usability, accessibility and search engine optimization.