In this blog I am going to show how to create simple reaction emojis in an Ionic app. Please note: I am using free images from google. Let us move on to our first step.
Step 1 :
Install Node JS first. You can download node js from https://nodejs.org/en/download/
Install Ionic from https://ionicframework.com/getting-started/
If you have already downloaded those skip this step.
Step 2 :
Create a blank ionic app
Open command prompt if you are using windows or open terminal if you are using Linux / Mac and then type the following code (here my app name is myEmojiApp)
ionic start myEmojiApp blank
cd myEmojiApp
ionic serve
Step 3 :
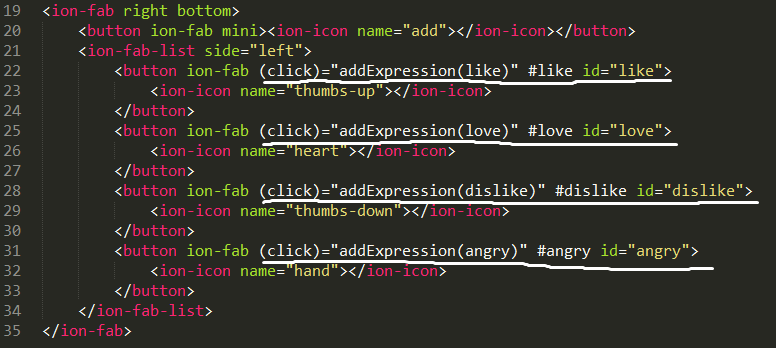
home.html
Go to https://ionicframework.com/docs/components/#fabs and use Floating action buttons for various types of emoji
I am going to put those codes into the home.html.

Here we are using 4 types of expression. Like, Love, Dislike and Angry
Step 4 :
In the assets folder create a folder named Images and put all the images that we are going to show on click of each expressions
In my case I am using 4 types of images for 4 types of emoji
angry.png
dislike.jpg
heart.png
like.jpg
Step 5 :
Home.html
We will trigger a function called addExpression() on click each emoji buttons

Let us provide template id (i.e. #demo) and element id (i.e. id=”demo”) in the each emoji buttons
And we will pass the id as a parameter or argument within that above declared function.

Step 6 :
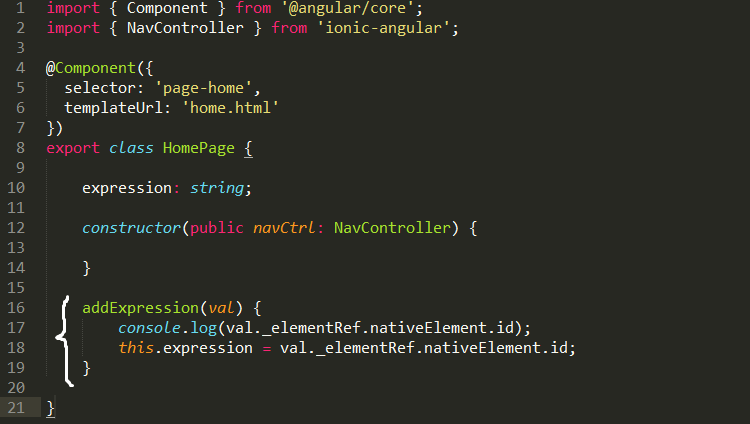
home.ts
Here we will define our function addExpression()

Here we will have a string type variable “expression”
Within that function we are assigning the variable with the element id which we are getting from that argument “val” (i.e. like, love etc.)
If we open the browser console and click those emoji buttons we can see the expression id for each click in that console.
Step 7 :
Home.html
We will add a simple div container below <ion-fab></ion-fab> to show the exact images for each emoji

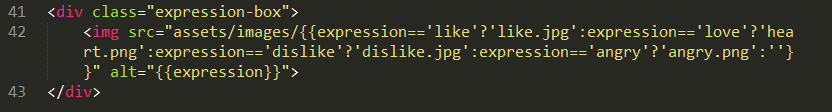
Within the div container we will use img tag to show the images. The main logic will be here.
We are going to use ternary nested if condition here. Thus you will also know how to use ternary nested if conditions in Ionic app.
<img src=”assets/images” alt=””>
If we print expression variable value here we have to write {{expression}} for Ionic
Thus we can use this variable as alternative text of img tag like
<img src=”assets/images” alt=”{{expression}}”>
Now as per ternary condition we can write the logic like “if expression value is equal to like then use image like.jpg else blank“
So, we can write in ternary operator {{expression==’like’?’like.jpg’:’’}}
And if we want that “if expression value is equal to like then use image like.jpg else if expression value is equal to love then use image heart.png else if expression value is dislike then use image dislike.jpg and lastly if expression value is angry then use image angry.png”
In this case we have to write {{expression == ‘like’?’like.jpg’:expression == ‘love’?’heart.png’:expression == ‘dislike’?’dislike.jpg’:expression == ‘angry’?’angry.png’:”}}
Now it is clear how to use ternary nested if else conditions in one single line
We can write the following now
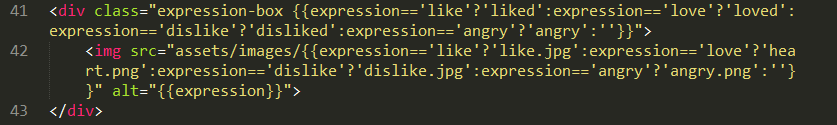
<img src=”assets/images/{{expression == ‘like’?’like.jpg’:expression == ‘love’?’heart.png’:expression == ‘dislike’?’dislike.jpg’:expression == ‘angry’?’angry.png’:”}}” alt=”{{expression}}”>

We can declare the values as class here

Step 8 :
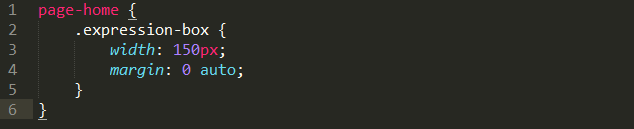
home.scss
We can style the image container div as per our need.

Step 9 :
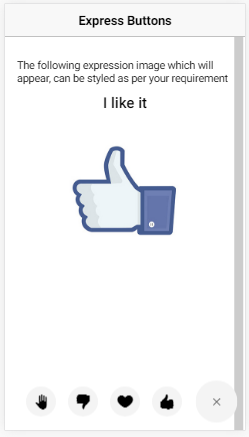
That’s it . Now if we run the app on localhost:8100 it will look like

You can view or download the full code from Github
Please share if you like it!
Follow me on LinkedIn
By profession I am a Frontend Developer at Openweb Solutions.