In this blog, I am going to share with you some notes about the JavaScript. JavaScript is a client website scripting language.
It is an object-based scripting language, lightweight, and it is designed for cross-platform working. It is also interpreted programming language.
It can be written within any part of HTML document with the help of script tag.
<html>
<head>
<title>javascript</title>
<script>
[ javascript coding]
</script>
</head>
<body>
<h1>Hii I am using javascript</h1>
<div id=“demo”></div>
<script>
document.getElementById(“demo”).innerHTML=“It is a scripting language.”
</script>
</body>
</html>
With the help of JavaScript, we can give a dynamic look to our web pages. And it also change the html content.
Advantage of JavaScript:
- Less server interaction
- Immediate feedback
- Rich interfaces
Uses of JavaScript:
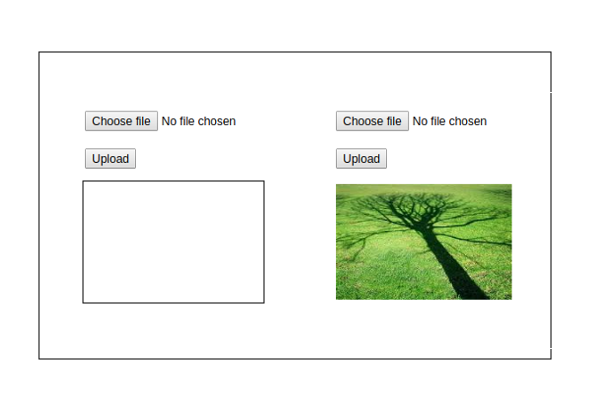
- Form validation
- Dynamic drop down menu
- Display date and time
- Dialog box
- Animation effect on the web pages
- Display popup windows
I am Sujata Biswas working as a Front-end developer at Openweb Solutions. But, I also like to study and learn about new technologies and write about them.