In this blog, we are going to discuss, how to create a simple carousel in Angular.
For creating a carousel, first, install ng-bootstrap. So, open the terminal and write down the folder structure, and type:
npm install –save @ng-bootstrap/ ng-bootstrap
Next, go to app.module.ts page
app.module.ts
import { NgbModule } from '@ng-bootstrap/ng-bootstrap'; imports: [ NgbModule ]
Now, we create a new component, named home or whatever you want.
go to the terminal, type.
ng generate component home/ng g component home
After creating the home component, go to the home.component.html page. Write the code given below:
home.component.html
<div class="container-fluid"> <div class="row"> <ngb-carousel> <ng-template ngbSlide *ngFor='let img of images; let i=index'>* <img [src]=[img] alt="Random first slide" class="width-100"> <div class="carousel-caption"> <h3> {{ title [i] }} </h3> </div> </ng-template> </ngb-carousel> </div> </div>
* Here I generate multiple loops.
Next, go to the home.component.ts page and write.
home.component.ts
import { NgbCarouselConfig } from '@ng-bootstrap/ng-bootstrap'; @Component ({ providers: [ NgbCarouselConfig ] }) export class HomeComponent implements OnInit { public images = [ '../assets/img/slide1.jpg', ** '../assets/img/slide2.jpg', '../assets/img/slide3.jpg', '../assets/img/slide4.jpg' ]; title = [ 'Slide-1','Slide-2','Slide-3','Slide-4' ]; }
** Here the source of images.
Now I customized my carousel, so I type some values under constructor…
constructor( config: NgbCarouselConfig ) { // customize default values of carousel // config.interval = 2000; // images change in 2sec // config.wrap = true; // autometically redirect to first image // config.keyboard = false; config.pauseOnHover = false; }
For open the browser, go to the terminal, and type
ng serve –-o.
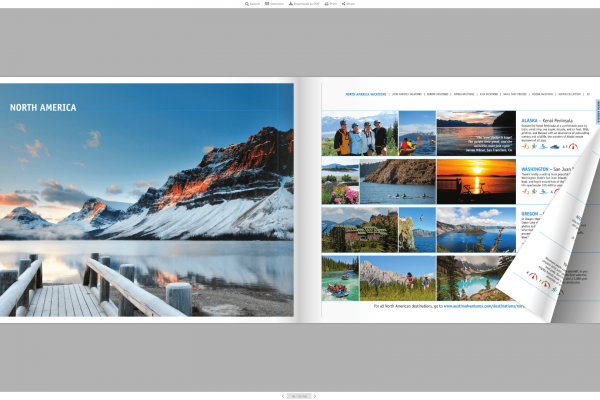
Now enjoy your carousel.
Front-end Developer and Technology Enthusiast at Openweb Solutions