Custom Pipes

Pipes are a very helpful feature in Angular. There are some built-in pipes, but I can also build my own pipes, that is called Custom Pipe. In this blog, we will learn about Custom Pipe in Angular7. Pipes are one of the interesting features of angular but sometimes built-in pipes are not sufficient for our formatting data, there we need to create custom pipes. To create a custom pipe, we need to create a .ts file and that file will be a pipe with the help of a @Pipe decorator. Use ng generate commands to create a Custom pipe. We are taking the date of birth from a template and from this date we are extracting the only year to get the age of the user. Instead of the Date of Birth, I want to display the current age of Employees using a custom pipe.
Let’s start…

app.component.html
<!-- Custom Pipe-->
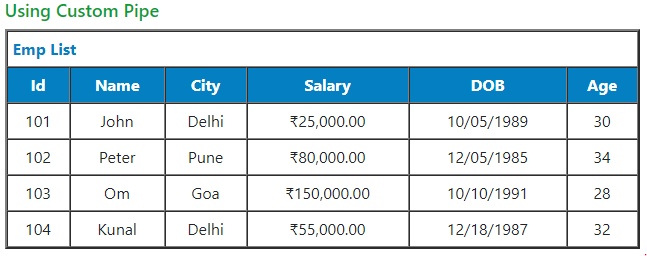
<h4 [ngClass]="'green fs-18'">Using Custom Pipe</h4>
<table [attr.border]="border" [ngClass]="'collapse-none'" width=100;cellpadding="5" cellspacing="0">
<thead>
<tr>
<th [attr.colspan]="cols" [ngClass]="['blue']">Emp List</th>
</tr>
</thead>
<thead>
<tr [ngClass]="'blue1 white'">
<th [ngClass]="'center'">Id</th>
<th [ngClass]="'center'">Name</th>
<th [ngClass]="'center'">City</th>
<th [ngClass]="'center'">Salary</th>
<th [ngClass]="'center'">DOB</th>
<th [ngClass]="'center'">Age</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let member of teams ; let i=index">
<td [ngClass]="'center'">10{{i+1}}</td>
<td [ngClass]="'center'">{{member.name}}</td>
<td [ngClass]="'center'">{{member.city}}</td>
<td [ngClass]="'center'">{{member.salary|currency:"INR":true}}</td>
<td [ngClass]="'center'">{{member.dob}}</td>
<td [ngClass]="'center'">{{member.dob|mypipe}}</td>
</tr>
</tbody>
</table>
In the column of Age, I added pipe symbol ( | ) and name of a pipe(mypipe) and in the column of Salary, I also used another pipe called Parameterized Pipes. After currency, use any country code which I want to like(“USD“).
**** Here I use Attribute Binding (in my previous blog, I discussed Attribute Binding, http://blog.openwebsolutions.in/create-attribute-binding-angular-7/),
app.component.scss
Here we modified our table using scss property.
.blue{
color:#037FC2;
}
.blue1{
background:#037FC2;
color:#fff;
}
.green{
color:#079E32;
}
.fs-18{
font-size:18px;
}
.collapse-none{
border-collapse: unset !important;
width:100%;
}
app.component.ts
// custom pipe //
teams:any=[
{
'name':'John', 'city':'Delhi', 'salary':25000, 'dob':'10/05/1989'
},
{
'name':'Peter', 'city':'Pune', 'salary':80000, 'dob':"12/05/1985"
},
{
'name':'Om', 'city':'Goa', 'salary':150000, 'dob':"10/10/1991"
},
{
'name':'Kunal', 'city':'Delhi', 'salary':55000, 'dob':"12/18/1987"
}
];
Now we generate mypipe.ts. Open the terminal and type
ng g pipe mypipe –flat
***** –flat puts the file in src/app instead of its own folder.
mypipe.ts
@Pipe({
name: 'mypipe'
})
export class MypipePipe implements PipeTransform {
transform(value: string): string {
let currentYear: any = new Date().getFullYear();
let teamsBirthYear: any = new Date(value).getFullYear();
let teamsAge = currentYear - teamsBirthYear;
return teamsAge;
}
}

This is the result…
In my next blog, I’ll discuss some other topic on Angular 7.
Front-end Developer and Technology Enthusiast at Openweb Solutions