Data binding is a core concept in Angular and it allows to explain communication between a component and the DOM. There are many types of data-binding in Angular. Here I will discuss Attribute Binding and how to implement it in angular 7. We can set the value of an attribute directly with attribute binding. Attribute Binding is used to bind the attribute of an element with the field of the component.
In the case of attribute binding, it starts with the prefix attar, followed by a dot (.), and the name of the attribute, then bind the attribute value using string(” “).
Now, I will create a table and there I set the border and colspan attribute of the element. In this table, I am setting the border to 2 by binding value to attr.border and colspan to 5 by binding value to attr.colspan attribute property.
Attribute Binding in Angular

After adding border

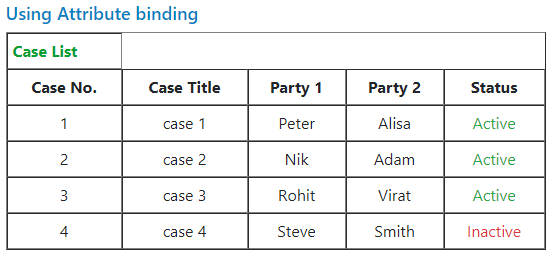
After adding colspan
app.component.html
<h4 [ngClass]="'blue fs-18'">Using Attribute binding</h4>
<table [attr.border]="border" [ngClass]="'collapse-none'" width=100;
cellpadding="5" cellspacing="0">
<thead>
<tr>
<th [attr.colspan]="cols" [ngClass]="['green']">Case List</th>
</tr>
</thead>
<thead>
<tr>
<th [ngClass]="'center'">Case No.</th>
<th [ngClass]="'center'">Case Title</th>
<th [ngClass]="'center'">Party 1</th>
<th [ngClass]="'center'">Party 2</th>
<th [ngClass]="'center'">Status</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let client of clients ; let i=index">
<td [ngClass]="'center'">{{i+1}}</td>
<td [ngClass]="'center'">{{client.title}}</td>
<td [ngClass]="'center'">{{client.party1}}</td>
<td [ngClass]="'center'">{{client.party2}}</td>
<td [ngClass]="'center'">
****<div *ngIf="client.status == 'Active'" class="text-success">
{{client.status}}</div>
<div *ngIf="client.status != 'Active'" class="text-danger">
{{client.status}}</div>
</td>
</tr>
</tbody>
</table>
**** Here I put some conditions in the status field.
app.component.scss
.blue{
color:#037FC2;
}
.blue1{
background:#037FC2;
color:#fff;
}
.green{
color:#079E32;
}
.fs-18{
font-size:18px;
}
.collapse-none{
border-collapse: unset !important;
width:100%;
}
app.component.ts
border: number=2;
cols: number=5;
clients = [
{ 'title':'case 1','party1':'Peter','party2':'Alisa','status':'Active' },
{ 'title':'case 2','party1':'Nik','party2':'Adam','status':'Active'},
{ 'title':'case 3','party1':'Rohit','party2':'Virat','status':'Active'},
{ 'title':'case 4','party1':'Steve','party2':'Smith','status':'Inactive'}
];
In my next blog, I’ll discuss another binding in Angular7.
Front-end Developer and Technology Enthusiast at Openweb Solutions