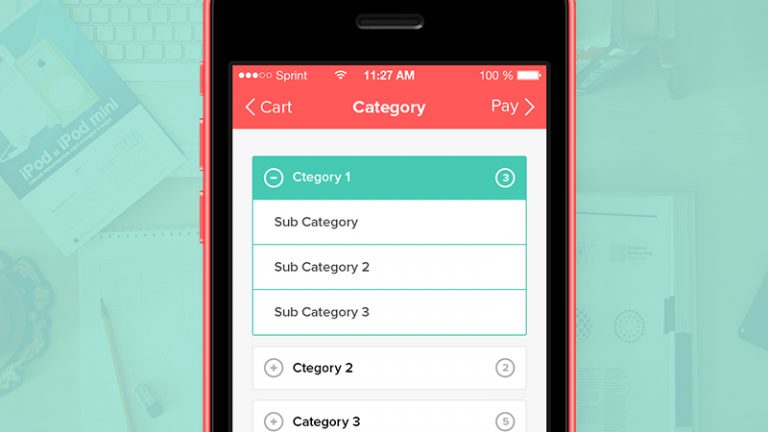
An accordion is a design controlled element displayed as a stack of items that expands to expose some hidden information. Accordions push the page content down besides being placed on top of page content. Accordions seem to be a fabulous idea for shortening long content pages. However, in most of the situations when all the page content is relevant to users, it is more feasible to show all the content at once, even if doing so results in longer pages. The research studies show that people scroll when information is beneficial and properly formed for scanning.
XML layout For Accordion:
<com.brandonhogan.accordionview.AccordionView
android:id=”@+id/accordion_one”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
app:titleColorHighlight=”@color/colorAccent”/>
java activity For Accordion:
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.TextView;
import com.brandonhogan.accordionview.AccordionView;
public class MainActivity extends AppCompatActivity {
private AccordionView accordionViewOne;
private AccordionView accordionViewTwo;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
accordionViewOne = (AccordionView) findViewById(R.id.accordionOne);
accordionViewTwo = (AccordionView) findViewById(R.id.accordionTwo);
setupAccordionOne();
setupAccordionTwo();
}
private void setupAccordionOne() {
LayoutInflater inflater = LayoutInflater.from(getApplicationContext());
accordionViewOne.setTitle(getResources().getString(R.string.accordion_one_title));
View areaView = inflater.inflate(R.layout.accordion_content_one, accordionViewOne, false);
TextView builderName = (TextView) areaView.findViewById(R.id.textviewone);
builderName.setText(getResources().getString(R.string.accordiononeContent));
accordionViewOne.addContentView(areaView);
}
private void setupAccordionTwo() {
accordionViewTwo.setTitle(getResources().getString(R.string.accordiontwoTitle));
TextView contentTwo = new TextView(getApplicationContext());
contentTwo.setText(getResources().getString(R.string.accordiontwoContent));
accordionViewTwo.addContentView(contentTwo);
}
}
Accordions Is immense On Mobiles:
- It tells users about the contains of the pages and whether the type of facts is likely to be applicable for their search.
- It gives users a direct approach to a section of importance.
- It helps users form a crucial model of the page and, likely, of the site.
Criteria for Applying Accordions:
The finest place to begin when conclusive to use an accordion is to figure out common and analytical use cases for users.
Accordions are good enough when people need only some key pieces of content on a single page. Hiding most of the content, users can contribute their time more accurately concentrating on the few topics that matter.
Android Developer at Openweb Solutions