Sass is the most mature, stable, and powerful professional grade CSS extension language in the world. It is a very popular useful css compiler now a days. There are also other css compilers like less etc. but sass has been using from long time. In fact Bootstrap itself have accepted Sass and it have updated its code by using sass in its latest version.
In this blog I am going to explain how to compile a sass (.scss) file to our most familiar css (.css) file.
There are many ways to install sass but I am going to install it in a very simple way.
For Linux users
If you’re using a distribution of Linux, you’ll need to install Ruby first. You can install Ruby through the apt package manager, rbenv, or rvm.
sudo gem install sass –no-user-install
For Windows users
Before you start using Sass you will need to install Ruby. The fastest way to get Ruby on your Windows computer is to use Ruby Installer. It’s a single-click installer that will get everything set up for you super fast.
The installer will also install a Ruby command line powershell application that will let you use the Ruby libraries.
For Mac users
If you prefer the command line over an application then getting Sass set up is a fairly quick process. Sass has a Ruby dependency but if you’re using a Mac, congratulations, Ruby comes pre-installed.
As I am a windows OS user, going to use windows process.
Step 1
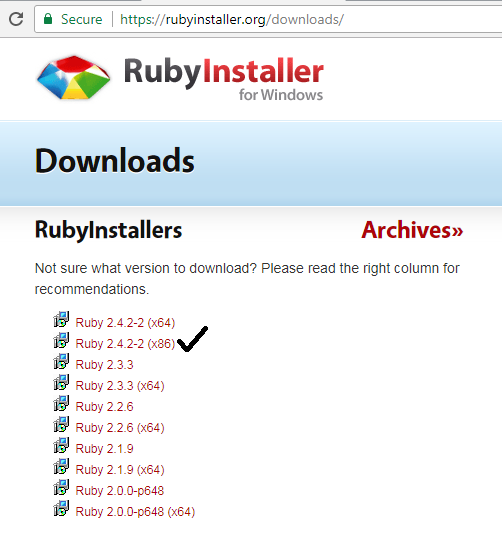
Go to Ruby Installer @ https://rubyinstaller.org/ and download the software as per your machine configuration. Mine is windows 32 bit, so I will download and install Ruby 2.4.2-2 (x86)

(You can think that what is Ruby Installer, well you will find everything at the above mentioned website link)
Step 2
Open your Terminal or Command Prompt.
On the Mac the Terminal.app comes installed by default. It’s located in your “Utilities” folder.
On Windows, run `cmd`.
Install Sass.
Ruby uses Gems to manage its various packages of code like Sass. In your open terminal window type
gem install sass

If you get an error message then it’s likely you will need to use the sudo command to install the Sass gem. It would look like:
sudo gem install sass
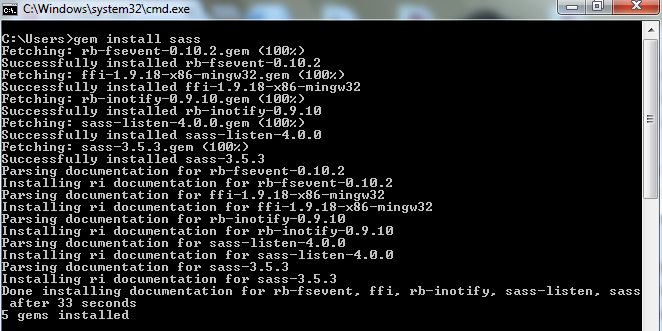
You will get very few lines of installed message in cmd like

You should now have Sass installed, but it never hurts to double-check. In your terminal / cmd application you can type:
sass -v
It will return Sass 3.5.3.(Bleeding Edge)

Congratulations! You’ve successfully installed Sass on your computer
Step 3
Go to the project folder where you want to run the sass via cmd or terminal.
In my case I have a main folder “sass” and within this folder a separate folder called “css” where I want to store all the style sheets. So I will go to css folder using command prompt.

Step 4
Now create a index.html file within main folder and create a sass file with .scss extension within css folder manually.

Step 5
Go to command prompt and as Sass is installed, you can run
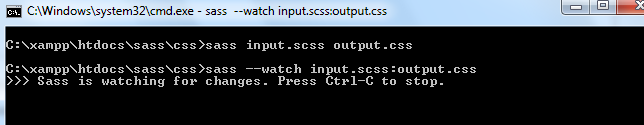
sass input.scss output.css
from your cmd or terminal. This means output.css file will be created and the sass file input.scss will compiled to output.css, what ever you will write in sass it will output its results in output.css

You can also tell Sass to watch the file and update the CSS every time automaticallly the Sass file changes by watch command
sass –watch input.scss:output.css

Step 6
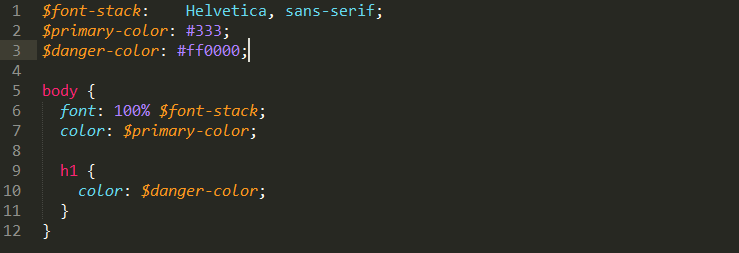
Go to input.scss file and try to write sass like

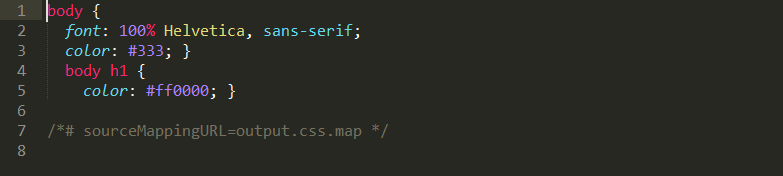
Now if you open the newly created output.css file you can see this sass have compiled to css successfully.

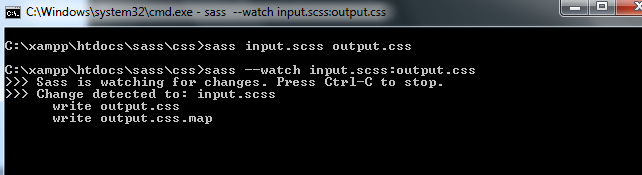
Along with that you can always see the command prompt have updated automatically and whenever you write sass in sass file and then if you save the file this command prompt text will update.

Step 7
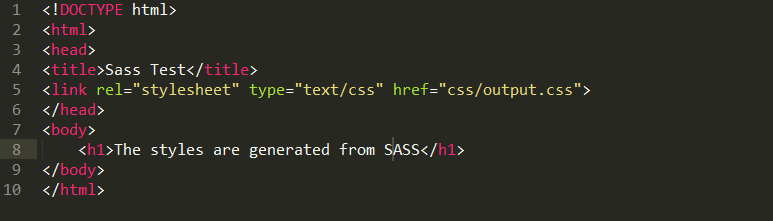
Open index.html and link the output.css with the page

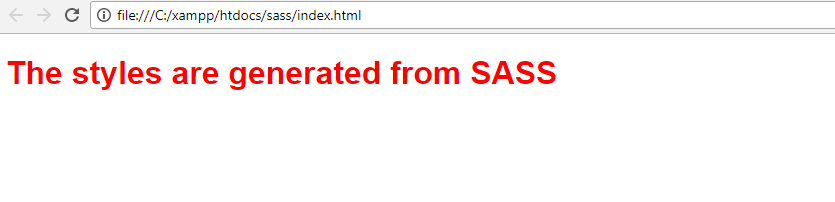
Now if we run the index.html in a browser we can see the effects of our style sheet.

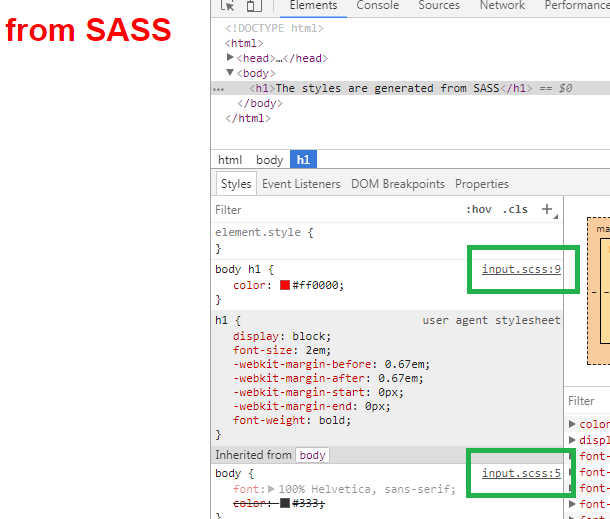
Along with that if we debug / inspect the element we can see all the styles are coming from input.scss file

That’s it.
This is the way you can create your own styles using sass and run them in all browsers.
Source courtesy: http://sass-lang.com/
Please share if you like it!
Follow me on LinkedIn
By profession I am a Frontend Developer at Openweb Solutions.