If you are looking for image manipulation where there is a requirement for resizing an image and then save it into the database then intervention image package is one of the best options for you. One of the image processing libraries is Imagick and GD library which is inbuilt with the Intervention package for Laravel.
If you want to create watermarks, format large images files, or even image thumbnails the package, Intervention image can help to implement the requirements with the help of few codes. So, to use the Intervention package at first, the installation of the package is needed into your Laravel project.
Install and Integrate into the Laravel project folder
The simple integration of this package comes with Facades and Service Provider. So, you do not need to autoload or require manually as the vendor/autoload.php is already included by Laravel.
Following steps are suggested to follow:
1. Go to your terminal type of project folder and type the following command
![]()
2. Go to the providers into config>>app.php page and add the ImageServiceProvider to register.

3. Go to the aliases into confog>>app.php page and add the aliases.

Implement by upload an image with customizing image processing
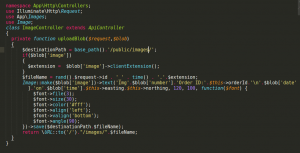
The integration is complete now, so you can use the package and store the image into Database with where you can upload the image in a customized manner. Here is the sample code for upload a blob image data where ImageController is the controller name and Images is the Model page.

Here in the sample code where you can set the font size, color, align angle and watermark text along with the image and upload your customized image.
There are some more functions which is also useful for more image design customization with code. SOme of them are opacity(), orientate(), resize(), pickColor(), reset(), pixel(), sharpen(), resizeCanvas(), pixelate(), etc.
Hopefully, the above write-up helps you up for image insertion in Laravel where you can add customization along with it. If you want the best Laravel developers to help you with your project, Openweb Solutions is here for you.
Web Developer at Openweb Solutions